Recevoir un formulaire sans subir les lubies des militants
Cette page renferme à la fois des scripts éprouvés et des morceaux de codes à finaliser suivant les besoins. Dans tous les cas, il faudra détenir quelques compétences en développement afin de mettre en place les filtres, que ce soit sur son propre site ou sur celui d'un client. Si vous créez votre site, c'est à vous de le mettre en place. Sinon, demandez (exigez) au développeur de le faire.
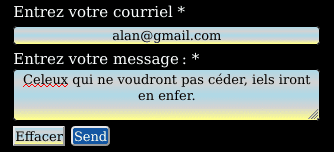
On va faire en sorte que les formulaires de contact que l'on installe sur nos sites ne puissent pas être rédigés en écriture inclusive. Sur les formulaires, c'est dans le champ "Votre message" que le visiteur peut écrire un texte afin de préciser la raison de son envoi. Si aucune précaution n'est prise à ce niveau, il peut très bien vous imposer sa prose inclusive, comme le montre l'image ci-contre.

Avec des scripts en JavaScript, en PHP ou avec les Regex, il est possible, quand un mot est entré en écriture inclusive, d'afficher une alerte, invitant à réécrire le mot correctement. Tant que la personne insistera sur des mots inclusifs, l'envoi du formulaire échouera. Un fichier contient la liste des mots interdits, il pourra évoluer au cours du temps et se voir complété de nouveaux mots. Il convient de bien tester le filtre avant de le mettre en ligne, des mots malheureux peuvent bloquer inutilement l'envoi du formulaire. Sur l'image jointe représentant le formulaire, seul le premier mot trouvé en inclusif est surligné, mais tous sont bloqués. Voici ci-dessous un exemple de message d'alerte à afficher lors d'une tentative d'envoi de mots en écriture inclusive. Cet avertissement, inclus dans le script php du formulaire, est celui qui s'affichera si l'on tente d'utiliser l'écriture inclusive dans le message. Si vous n'êtes pas convaincus, allez en bas de cette page et tentez d'envoyer un message en écriture inclusive avec le formulaire.

Une licence souple
La licence Creative Commons Attribution 4.0 International de ces pages autorise la réutilisation, les modifications et la publication des améliorations apportées. Si un développeur a un projet en rapport avec l'objet de ce site, soit d'amélioration d'un script, soit un nouveau projet, qu'il le fasse connaître au webmaster. Après son accord et s'il fonctionne, son script sera publié sur ces pages.
Le filtrage de l'écriture inclusive peut être fait de différentes manières - JavaScript, Regex dans JavaScript ou dans du PHP. On va choisir une méthode que j'ai découverte sur ce site et qui convient parfaitement. On va intervenir sur le champ "textarea" du formulaire. On utilisera deux fichiers, un script php et un petit fichier texte. C'est sur ce fichier texte que l'on va entrer les mots en écriture inclusive. Ce script a été pensé universel par son développeur, il est facile de l'adapter à toutes les situations, parce que seul le fichier texte devra être manipulé. On va retrouver nos chères expressions en écriture inclusive déjà rencontrées dans les filtres des clients mails. On pourra les consulter afin de remplir le fichier texte témoin du script, mais aussi ajouter d'autres expressions nouvelles en écriture inclusive.
Un autre script à compléter ou à inclure dans un projet
Le script présenté ici est une ébauche de l'un de mes projets, à adapter suivant ses propres besoins. Je n'ai rien inventé, ce code est présent partout dans les docs sur JavaScript, je l'ai juste adapté au rejet de l'écriture inclusive. Testé, il fonctionne parfaitement. Il a été spécialement conçu afin de "redresser" l'écriture inclusive, mais peut être utilisé dans un autre but. Il est composé de deux parties, la première est nécessaire uniquement pour tester le script. Elle consiste en un paragraphe de test en écriture inclusive, recueilli sur cette page. La seconde partie utilise la fonction "replace" de JavaScript. En production, ce script ira chercher les mots en inclusif sur une source extérieure et non plus sur ceux servant au test du script. Étant entendu qu'à lui seul, ce script n'est pas fonctionnel sur un formulaire, il doit s'intégrer avec une autre partie de code, suivant vos projets.
Le texte en écriture inclusive et sa méthode replace
var sentence = 'Celeux qui ne veulent pas y aller, iels le regretteront'
var result = sentence.replace(/Celeux/g, "Ceux").replace(/iels/g, 'ils');
console.log(sentence.replace);
Ce n'est qu'un très court exemple. Le même script est proposé complet, en version pdf. En pdf, car le formatage de la balise code enlève les points milieux, ce qui serait déroutant ! Cet exemple contient beaucoup plus de mots à éliminer. Chacun pourra utiliser ce travail pré-mâché et l'ajouter dans son script, le compléter et aussi y ajouter des mots nouveaux ou rarement utilisés en écriture inclusive.
Afin de rester cohérent tout le long de la chaîne, il va sans dire que les intitulés de votre formulaire ne devraient pas être rédigés en inclusif. Il s'agit des champs "Monsieur et Madame". Il y a deux genres majoritaires dans le monde, l'homme et la femme. Les autres genres ont tout à fait le droit de revendiquer leur appartenance. Cependant, les déclinaisons de genre étant nombreuses, les respecter dans les champs des formulaires va rapidement devenir ingérable. Sans compter avec les pleurnicheurs victimaires qui se manifesteront dans le cas d'un oubli. Sur certains formulaires, on voit apparaître le mot "Autres" Cette formulation, finalement insultante pour les "autres", ne manquera pas de faire réagir les éternels discriminés, toujours à l'affût d'une vexation.